
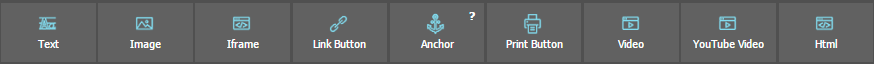
Basic elements:
Text – Add rich live text
Image – Upload image from your computer or add a link to an image.
Watch Video
Iframe – URL address - a link to an external page that should be loaded into the Iframe
Link button – Create a link to an:
- Campaign internal page
- External URL
- Anchor element on the page (scrolling with animation)
- Email (using the mailto: protocol)
- Document (which the user might upload)
- Tab (one of the panels in the “Tabs” element, see relevant section)
Watch Video
Anchor – can be dragged vertically on the page and used with the Link button to mark the spot on the page to which it should be scrolled upon hitting the Link button (when it’s paired with the relevant Anchor element).
Watch Video
Print button - Image to print – enables to upload an image that should appear in the browser print dialog upon hitting the print button
Video – opens a dialog that enables to upload MP4 file or provide a direct link to a file.
YouTube video – enables to provide a link to a video on YouTube (any kind of link that contain video ID).
Watch Video
Html – a DIV container that holds any HTML content.

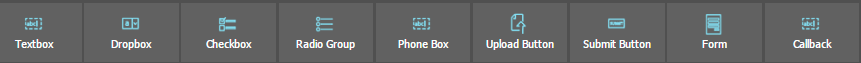
Form elements:
Textbox – an input field that receive free text.
Dropbox – enables to provide a key-value dropdown list of data.
Checkbox – provides a checkbox functionality with custom graphics of checked and unchecked states.
Radio group – provides a several options with only one can be choose.
Phone box – combines a textbox for a phone number and a dropbox for a prefix. .
Upload button – give the user an option to upload a file to icreate servers (will be accessible as a link).
Submit button – once hit validates the values of the input fields and sends the data to iCreate CRM and other places.
Form – a Pane element (see below) that contains a set of predefined fields and a Submit button.
Watch Video
Callback – combines a textbox for a phone number and a special button that once hit makes a call to the phone number provided in the textbox and the Dispatcher phone number as defined in the settings of the button.
A more detailed document can be found Here